【Nuxt.js初心者】Nuxt.jsの主要なフォルダをざっくり解説
解決したいこと
最近Nuxt.js触り始めたけど、フォルダがいっぱいあってどこに何のファイルを格納したらいいか分からない。。。
という状態でありましたが、よく使うフォルダについて役割が分かってきたのでまとめたいと思います。
抑えるべき3つのフォルダ
最初に抑えるべきは、以下の3つです。
- layoutsフォルダ
- pagesフォルダ
- componentsフォルダ
それぞれの役割をNuxt.js + Vuetify.js のデフォルトのアプリケーションを用いて説明します。
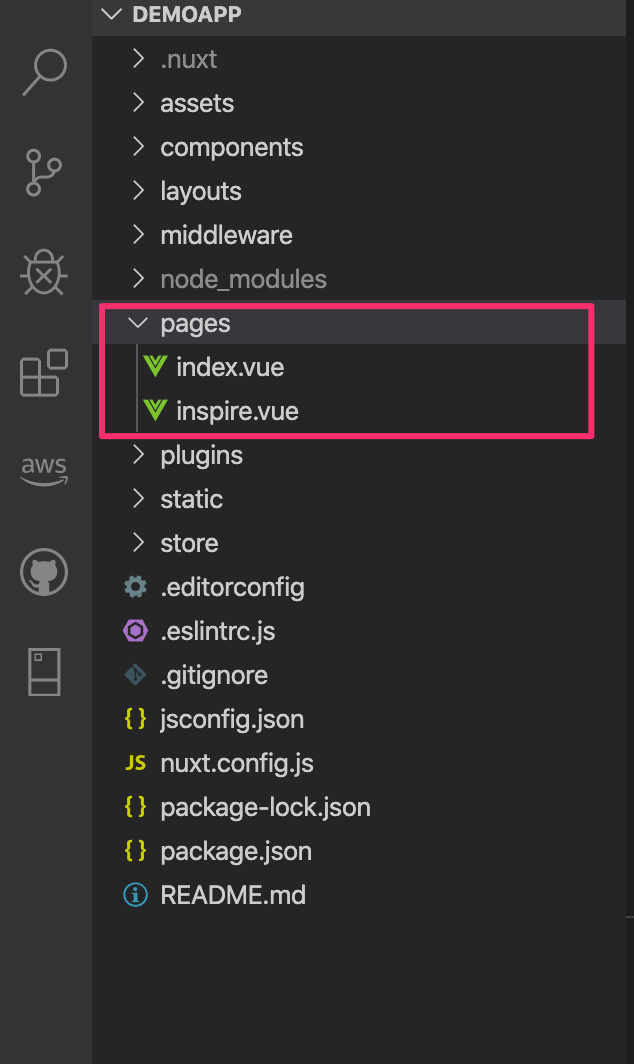
フォルダ構成

それぞれの役割
layoutsフォルダ
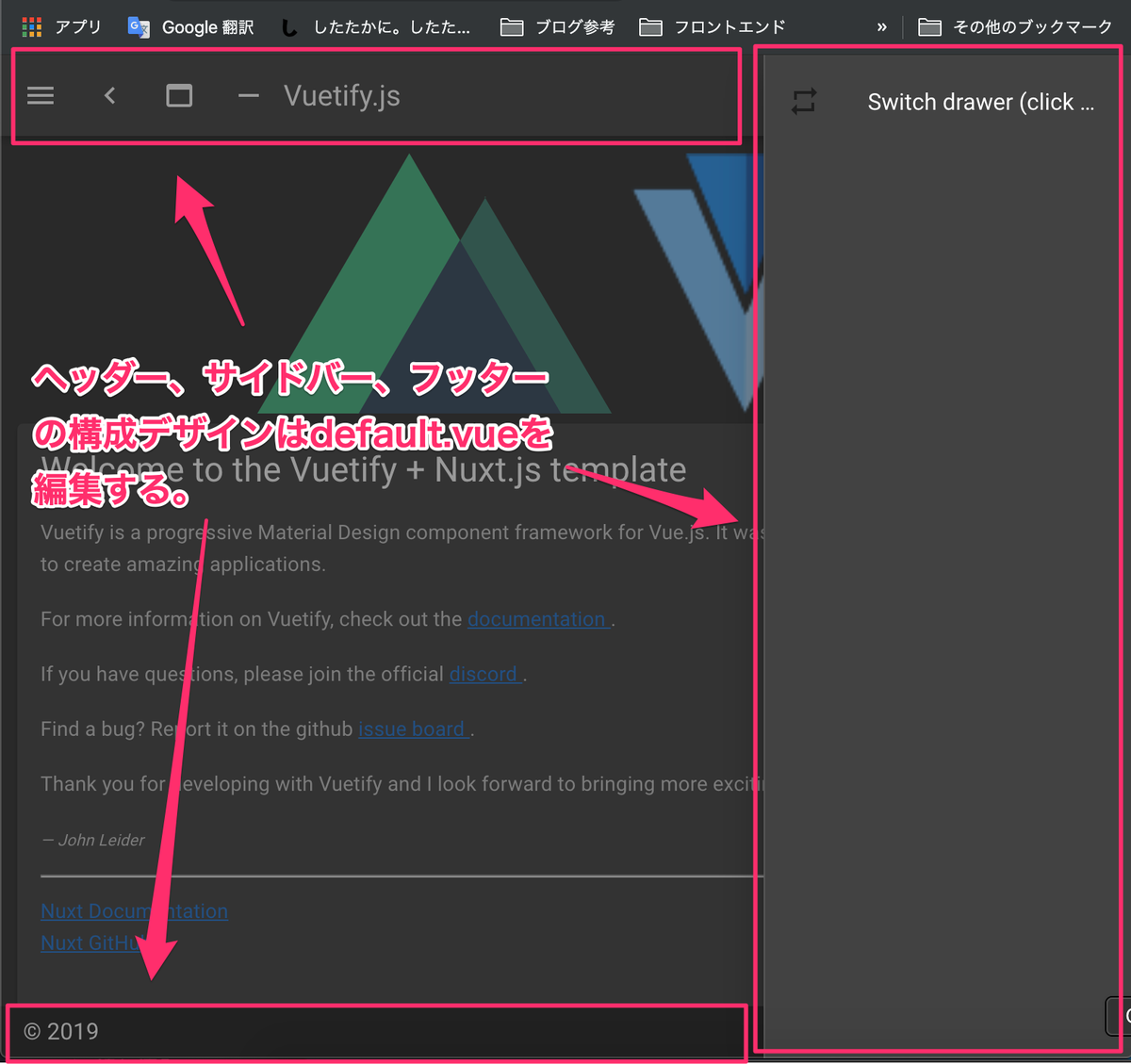
Webサイトの基本的な画面の構成を決定するdefault.vueを格納するフォルダ。

ヘッダー、フッター、サイドバー等のレイアウトはこのフォルダのdefault.vueを編集することでカスタマイズします。

pagesフォルダ
Webサイトの各ページの内容を記載した.vueファイルを格納するフォルダ。
デフォルトの構成では
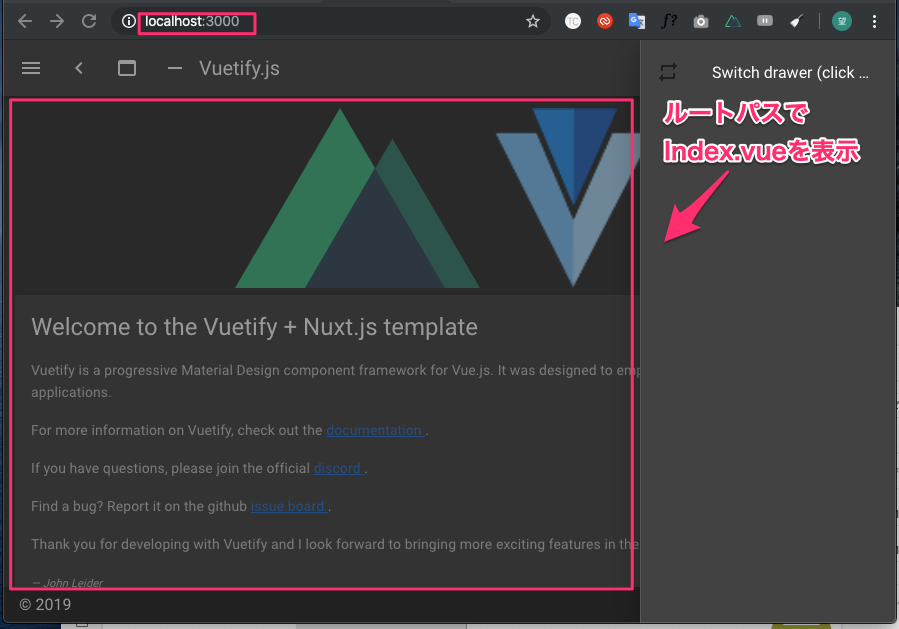
トップページとinsprureページの2つが存在し、
それぞれindex.vueとinspire.vueを
表示しています。

トップページ

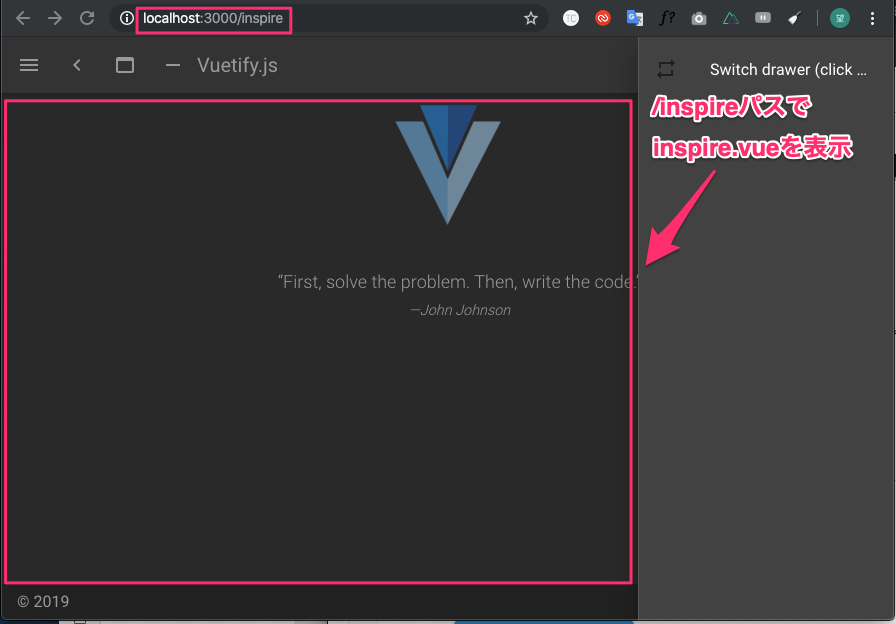
inspireページ

componentsフォルダ
ボタンやロゴなど、webサイト全体で繰り返し使用されるようなパーツを記載した.vueファイルを格納するフォルダ。
デフォルトの構成では
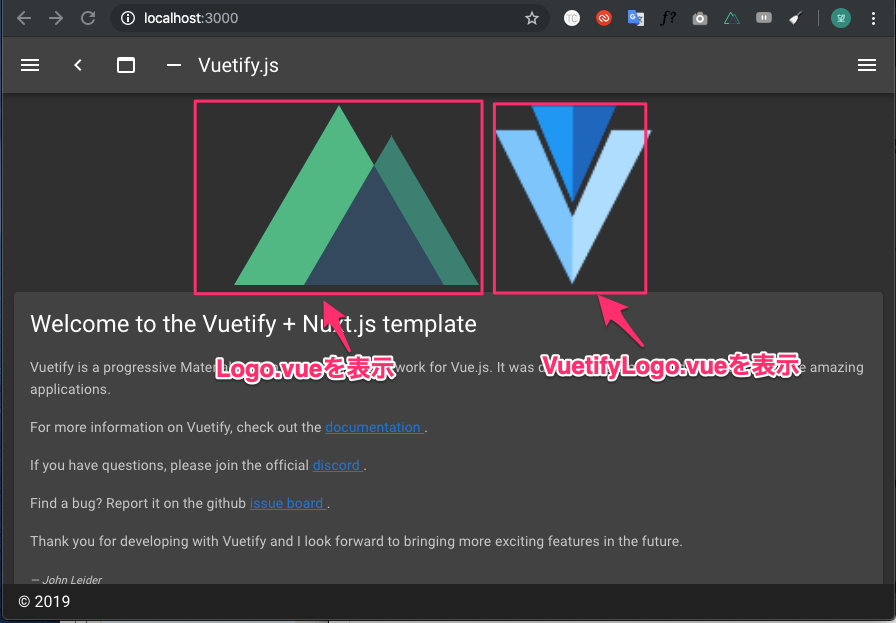
ロゴを表示させるためのLogo.vueとVuetifyLogo.vueが格納されており、この2つはpagesフォルダ配下のindex.vueに使用されています。繰り返し使うようなボタンなどもこのフォルダに格納すべきかと。

まとめ
どんなモノを作成・編集する時にフォルダを参照すべきか、まとめると以下のようになります。
layoutsフォルダ
→ サイトのヘッダー・フッター・サイドバーpagesフォルダ
→ 各URLのページcomponentsフォルダ
→ サイト全体を通して使用するパーツ
Nuxt.jsの触り始めの段階で今回のことを理解しておけば効率的に作業を進められるかと思います。
最後までご覧いただきありがとうございました。